在three.js中,透明很简单,也很困难。
首先,我们来看简单的部分。让我们来制作一个包含8个立方体的场景,它们呈2 * 2 * 2网格排布。
function makeInstance(geometry, color, x, y, z) {
const material = new THREE.MeshPhongMaterial({color});
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
cube.position.set(x, y, z);
return cube;
}
然后我们来创建8个立方体。
function hsl(h, s, l) {
return (new THREE.Color()).setHSL(h, s, l);
}
{
const d = 0.8;
makeInstance(geometry, hsl(0 / 8, 1, .5), -d, -d, -d);
makeInstance(geometry, hsl(1 / 8, 1, .5), d, -d, -d);
makeInstance(geometry, hsl(2 / 8, 1, .5), -d, d, -d);
makeInstance(geometry, hsl(3 / 8, 1, .5), d, d, -d);
makeInstance(geometry, hsl(4 / 8, 1, .5), -d, -d, d);
makeInstance(geometry, hsl(5 / 8, 1, .5), d, -d, d);
makeInstance(geometry, hsl(6 / 8, 1, .5), -d, d, d);
makeInstance(geometry, hsl(7 / 8, 1, .5), d, d, d);
}
我也调整了摄像机。
const fov = 75;
const aspect = 2; // the canvas default
const near = 0.1;
const far = 25;
const camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
camera.position.z = 2;
将背景色调整为白色。
const scene = new THREE.Scene();
scene.background = new THREE.Color('white');
还添加了第二个灯光,这样立方体的所有面都可以被照亮。
function addLight(...pos) {
const color = 0xFFFFFF;
const intensity = 1;
const light = new THREE.DirectionalLight(color, intensity);
light.position.set(...pos);
scene.add(light);
}
addLight(-1, 2, 4);
addLight( 1, -1, -2);
让立方体变得透明,我们只需要设置transparent和 opacity。opacity为1,物体完全不透明,opacity为0,物体将完全透明。
function makeInstance(geometry, color, x, y, z) {
const material = new THREE.MeshPhongMaterial({
color,
opacity: 0.5,
transparent: true,
});
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
cube.position.set(x, y, z);
return cube;
}
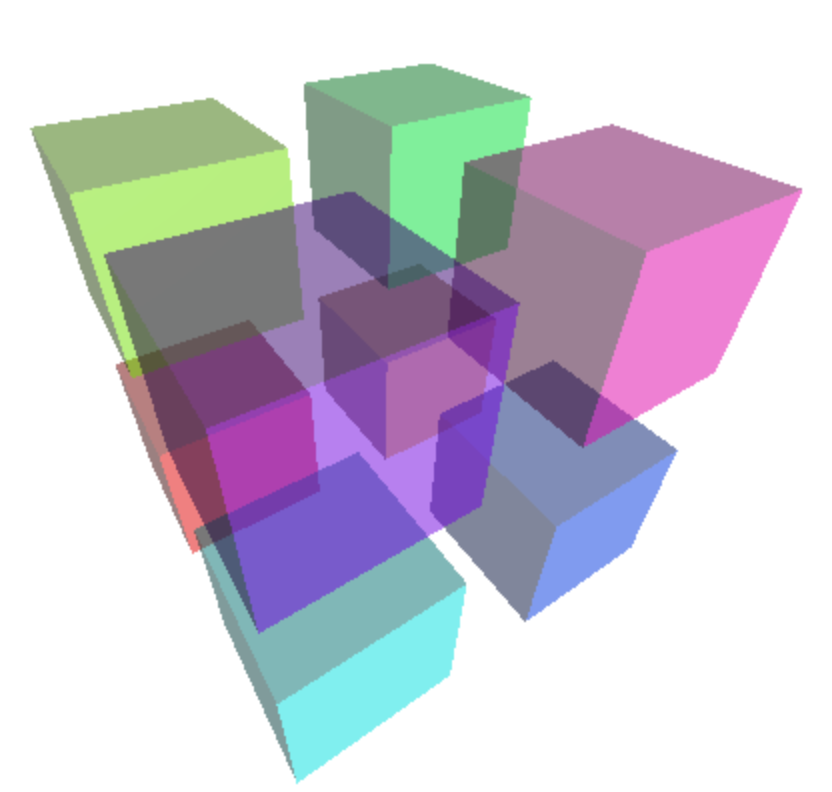
然后,我们就得到了8个透明的立方体。

在例子中拖拉,来旋转视图。
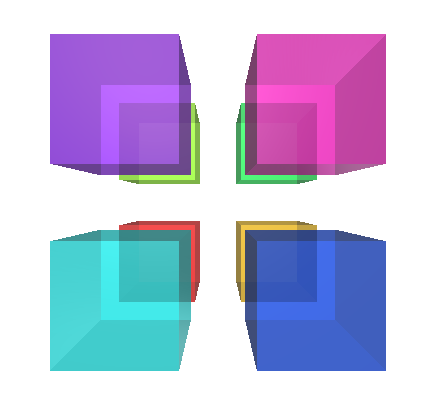
这好像很简单,但是拉近一些看。立方体背后的面好像消失了。

没有后面的面
我们在材质文章中学习了side材质属性。 那么,让我们将side属性设置为THREE.DoubleSide来让每个立方体的所有面都被绘制。
const material = new THREE.MeshPhongMaterial({
color,
map: loader.load(url),
opacity: 0.5,
transparent: true,
side: THREE.DoubleSide,
});
然后我们得到了

试试看,看起来好像起作用了,我们能看到后面的那些面。不过在更近距离的查看中,有些时候还是看不到。

每个立方体的左后面都消失了
这种情况之所以会发生,是因为3d物体的一般性绘制方式。对于每个几何体,一次绘制一个三角形。 当三角形的一个像素在被绘制的时候,会记录两件事情。一是像素的颜色,二是像素的深度。当下一个三角形被绘制的时候,对于深度大于先前被记录的深度的像素,将不会被绘制。
这种方式,对于不透明的物体工作得很好。不过,对于透明的物体不能正常工作。
这个问题的解决方案是将透明的物体进行排序,排在后面的物体比排在前面的物体先绘制。 THREE.js对于物体,比如Mesh就是这样做的, 否则上面第一个关于立方体的例子将会失败,因为一些立方体遮挡住了其它的立方体。不幸的是,为一个个的三角形进行排序将会十分的慢。
每个立方体有12个三角形,每个面有2个。三角形绘制的顺序和在几何体中构建的顺序是一致的, 取决于我们从哪个方向看向这些三角形,距离摄像机近一些的先被绘制。因此,在后面的那些三角形不会被绘制。这就是我们看不到后面的面的原因。
对于一个凸状物体,比如球体或是立方体,一种解决方案是将每一个立方体添加到场景中两次。一次带有仅绘制后面三角形的材质,另外一次带有仅绘制前面三角形的材质。
function makeInstance(geometry, color, x, y, z) {
[THREE.BackSide, THREE.FrontSide].forEach((side) => {
const material = new THREE.MeshPhongMaterial({
color,
opacity: 0.5,
transparent: true,
side,
});
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
cube.position.set(x, y, z);
});
}
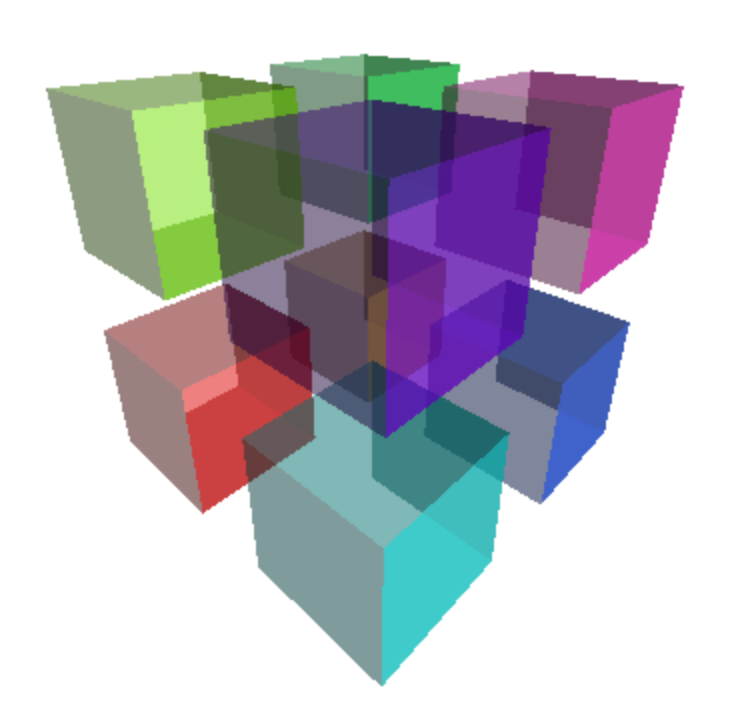
上面的办法好像可以工作。

它假定了three.js的排序是稳定的,意味着因为我们先添加了side: THREE.BackSide 的物体,还因为两个物体在同样的位置,这个物体将会在 side: THREE.FrontSide 的物体之前被绘制。
让我们制作2个相交的平面(删除了所有和立方体相关的代码)。 我们将会给每个平面添加纹理。
const planeWidth = 1;
const planeHeight = 1;
const geometry = new THREE.PlaneGeometry(planeWidth, planeHeight);
const loader = new THREE.TextureLoader();
function makeInstance(geometry, color, rotY, url) {
const texture = loader.load(url, render);
const material = new THREE.MeshPhongMaterial({
color,
map: texture,
opacity: 0.5,
transparent: true,
side: THREE.DoubleSide,
});
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.rotation.y = rotY;
}
makeInstance(geometry, 'pink', 0, 'resources/images/happyface.png');
makeInstance(geometry, 'lightblue', Math.PI * 0.5, 'resources/images/hmmmface.png');
这次我们可以使用side: THREE.DoubleSide因为同一时间我们只能看到一个平面的一个面。也请注意到我们将render 函数传递到了纹理加载函数中这样当纹理加载完成的时候,可以重新渲染场景。这是因为这个例子是使用 按需渲染代替了持续渲染。

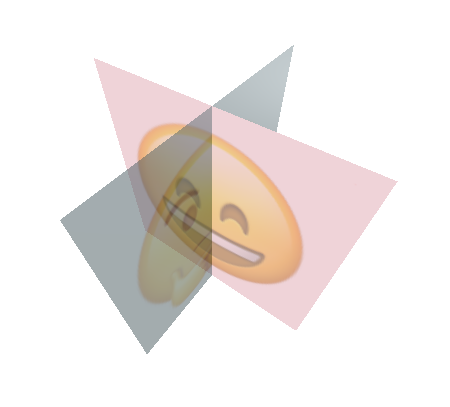
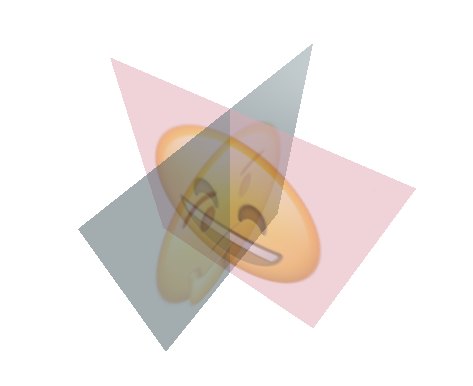
我们又一次的看到了类似的问题。

一半的脸消失不见了
这里的解决方案是手动的将每个平面分割为2个,这样它们实际上就没有了交集。
function makeInstance(geometry, color, rotY, url) {
const base = new THREE.Object3D();
scene.add(base);
base.rotation.y = rotY;
[-1, 1].forEach((x) => {
const texture = loader.load(url, render);
texture.offset.x = x < 0 ? 0 : 0.5;
texture.repeat.x = .5;
const material = new THREE.MeshPhongMaterial({
color,
map: texture,
opacity: 0.5,
transparent: true,
side: THREE.DoubleSide,
});
const mesh = new THREE.Mesh(geometry, material);
base.add(mesh);
mesh.position.x = x * .25;
});
}
你如何完成取决于你。如果我在使用的是Blender这样的模型包,我可能会手动的调整纹理的坐标。这里我们使用的是PlaneGeometry,默认情况下会将纹理拉伸到整个平面。像我们前面讲到过的, 通过设置 texture.repeat和texture.offset,我们可以放缩和移动纹理,在每个平面上得到正确的一半脸的纹理。
上面的代码生成了一个Object3D对象,并且设置为2个平面的parent。旋转一个父级 Object3D 所需要的数学要比没有它时简单一些。

这种解决方案真的只能用于像2个不会改变相交位置的简单物体。
对于添加了纹理的物体,还有一种解决方案是设置alpha测试。
Alpha测试是指像素的alpha值低于某个水平的时候,three.js就不会绘制它。如果我们根本就不绘制某个像素,那么上面提到的深度问题就消失了。 对于具有相对尖锐边缘的纹理,这种方式工作得很好。例子中包含了树或植物上的叶子纹理或者一片草地。
让我们在两个平面上试一下。首先我们使用不同的纹理。上面的纹理都是100%不透明。现在2个纹理是透明的。


回到那两个相交的平面(我们分割之前),让我们使用纹理并且设置alphaTest。
function makeInstance(geometry, color, rotY, url) {
const texture = loader.load(url, render);
const material = new THREE.MeshPhongMaterial({
color,
map: texture,
transparent: true,
alphaTest: 0.5,
side: THREE.DoubleSide,
});
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.rotation.y = rotY;
}
makeInstance(geometry, 'white', 0, 'resources/images/tree-01.png');
makeInstance(geometry, 'white', Math.PI * 0.5, 'resources/images/tree-02.png');
在我们运行之前,让我们添加一点UI,这样我们可以更简单的测试alphaTest 和 transparent 选项。我们将会使用在 three'js中的场景图文章中介绍过的lil-gui。
首先我们为lil-gui创建一个辅助类来为场景中的每种材质设置值。
class AllMaterialPropertyGUIHelper {
constructor(prop, scene) {
this.prop = prop;
this.scene = scene;
}
get value() {
const {scene, prop} = this;
let v;
scene.traverse((obj) => {
if (obj.material && obj.material[prop] !== undefined) {
v = obj.material[prop];
}
});
return v;
}
set value(v) {
const {scene, prop} = this;
scene.traverse((obj) => {
if (obj.material && obj.material[prop] !== undefined) {
obj.material[prop] = v;
obj.material.needsUpdate = true;
}
});
}
}
然后我们来添加窗口。
const gui = new GUI();
gui.add(new AllMaterialPropertyGUIHelper('alphaTest', scene), 'value', 0, 1)
.name('alphaTest')
.onChange(requestRenderIfNotRequested);
gui.add(new AllMaterialPropertyGUIHelper('transparent', scene), 'value')
.name('transparent')
.onChange(requestRenderIfNotRequested);
当然我们需要引用lil-gui。
import * as THREE from '/build/three.module.js';
import {OrbitControls} from '/examples/jsm/controls/OrbitControls.js';
import {GUI} from '/examples/jsm/libs/lil-gui.module.min.js';
下面是结果。

可以看到起作用了,但是当放大看的时候,你可以看到一个平面有白色的线条。

这也是我们上面提到的深度问题。那个平面先被绘制,因此后面的平面将不会被绘制。 没有完美的解决方案。调整alphaTest并且打开或关闭 transparent来为你的场景寻找一个合适的解决方案。
从文章中可以知道,完美的透明是困难的,有着各种问题、取舍和变通方法。
举例来说,你有一辆车。汽车通常会在4个面上有挡风玻璃。如果你想要避免上面提到的排序问题, 你可能不得不将每一扇窗户成为它自己的物体,以便three.js可以排序这些窗户并以正确的顺序绘制它们。
如果你在制作一些植物或是草地,alpha测试是常用的解决方案。
采用那种方案取决于你的需求。
