因为Three.js官网是国外的服务器,所以为了方便学习和快速的查阅文档,我们可以自己搭建Three.js官网和文档,方便随时查看案例和文档内容进行学习。
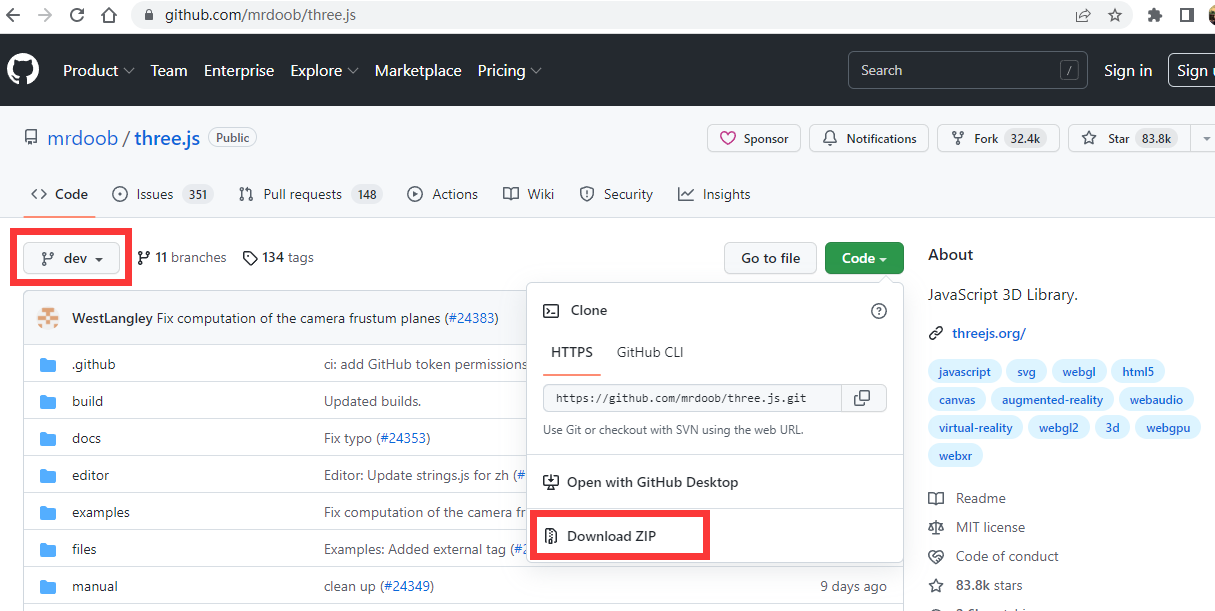
1、首先进入threejs库GitHub地址:https://github.com/mrdoob/three.js
2、下载完整代码

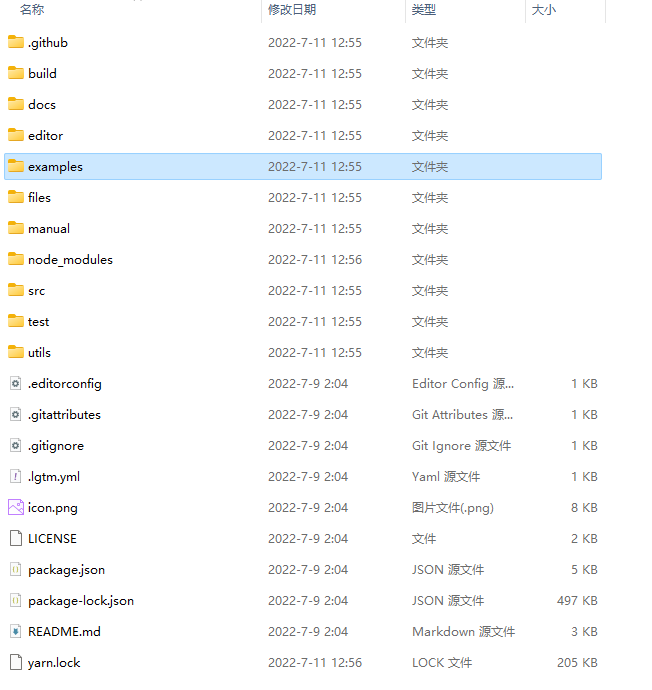
3、项目文件解压缩

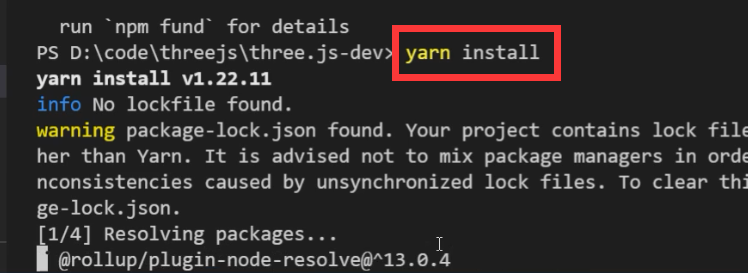
4、命令行安装依赖
一般安装可以用npm、yarn等包管理工具,课程以yarn举例,如果没有安装可以用npm install yarn -g进行安装。
yarn install

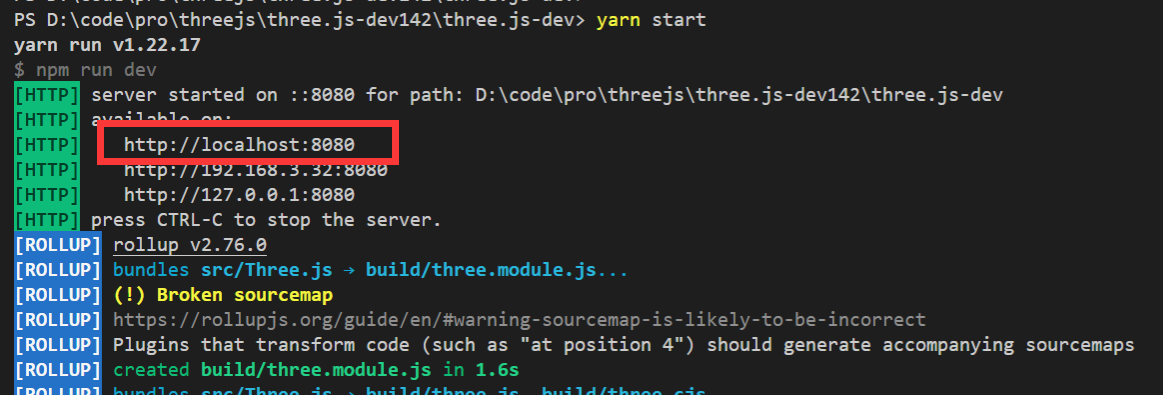
5、启动项目
yarn start

浏览器访问即可:http://localhost:8080
6、文档目录介绍

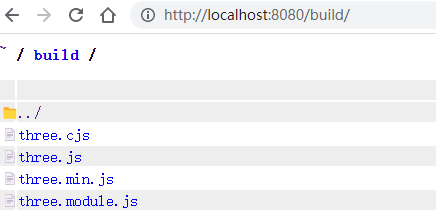
build目录:

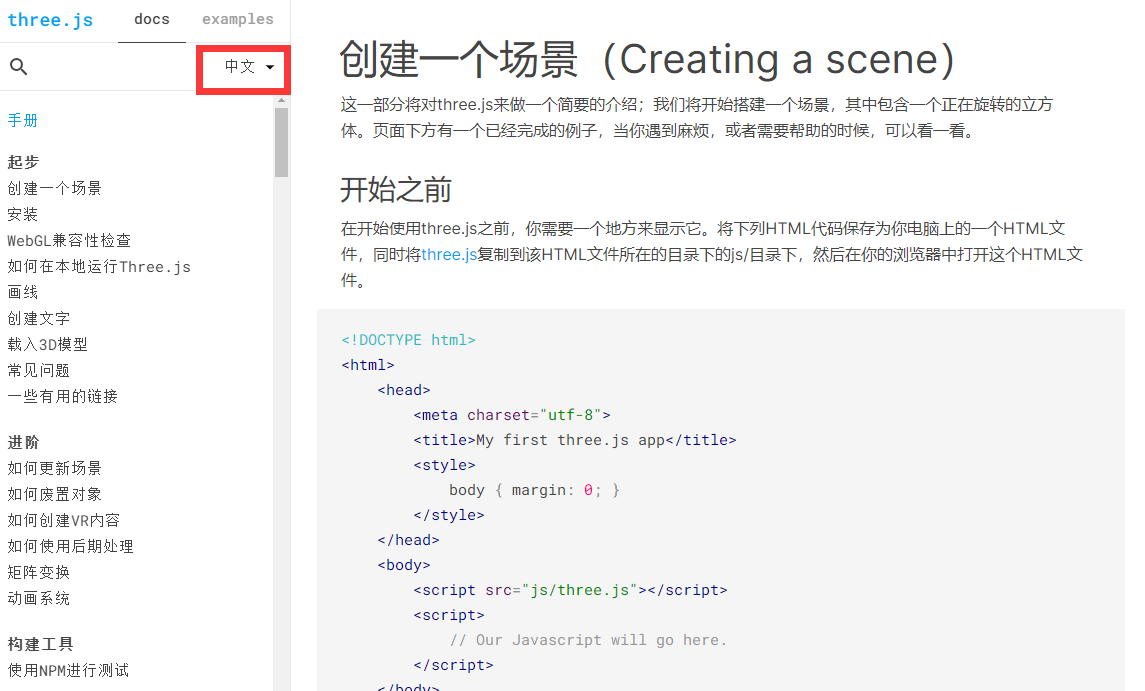
docs文档:
选择中文,查看中文文档。

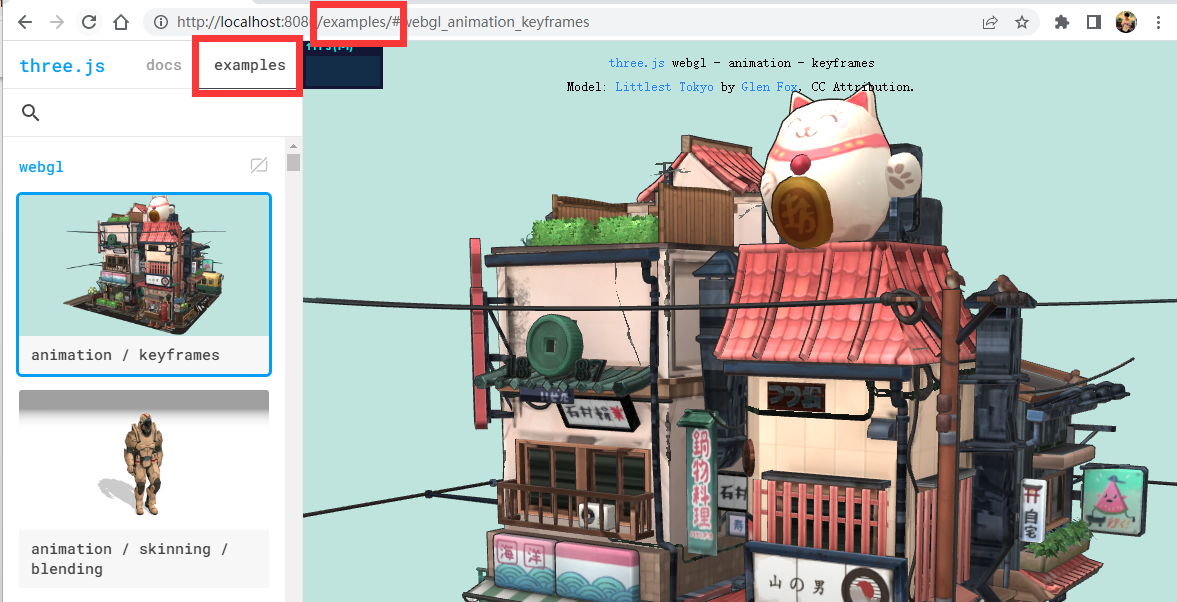
examples案例:

可以通过网址,找到具体的案例代码,如此处的文件名称是:webgl_animation_keyframes。因此可以在文件夹找到对应的代码文件

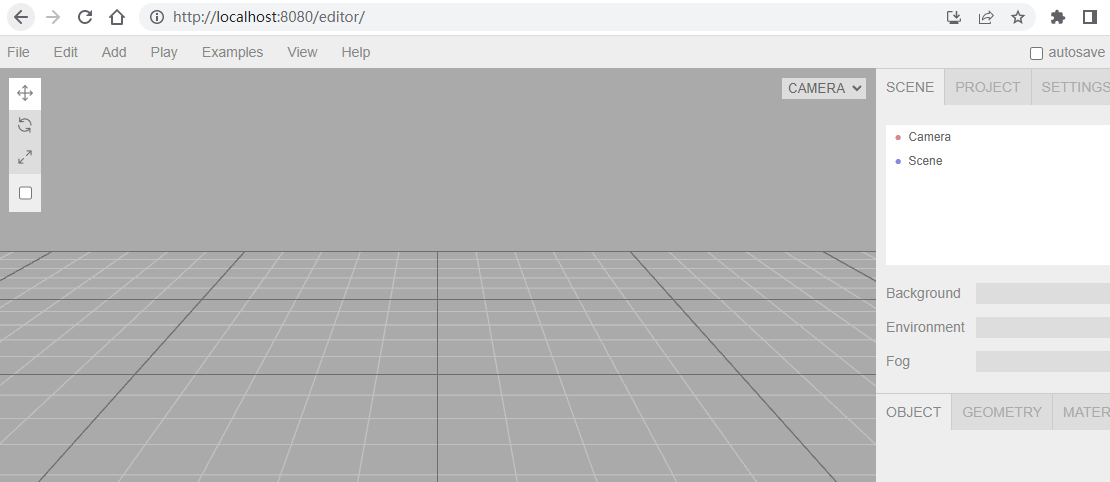
editor目录:
官方提供的可视化编辑器,可以直接导入模型,修改材质,添加光照效果等等。